
How I Used a Market Basket Analysis to Get a Job Offer
How I used a market basket analysis (or associated rule mining) in a Senior Data Analyst interview take-home task to demonstrate predictive analytics and get a job offer.

How I used a market basket analysis (or associated rule mining) in a Senior Data Analyst interview take-home task to demonstrate predictive analytics and get a job offer.

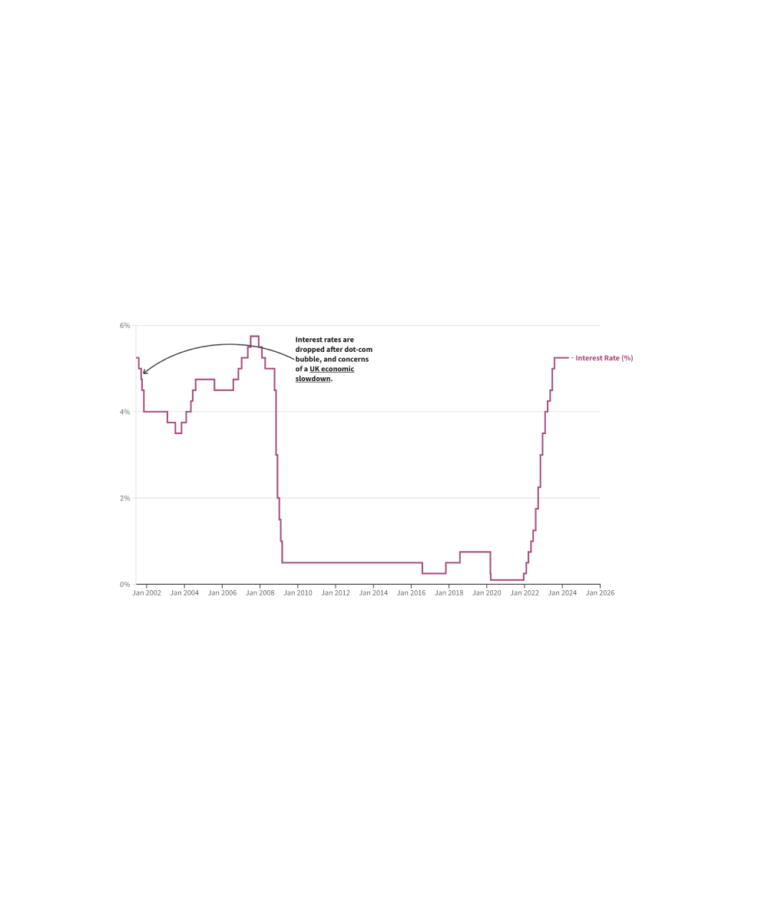
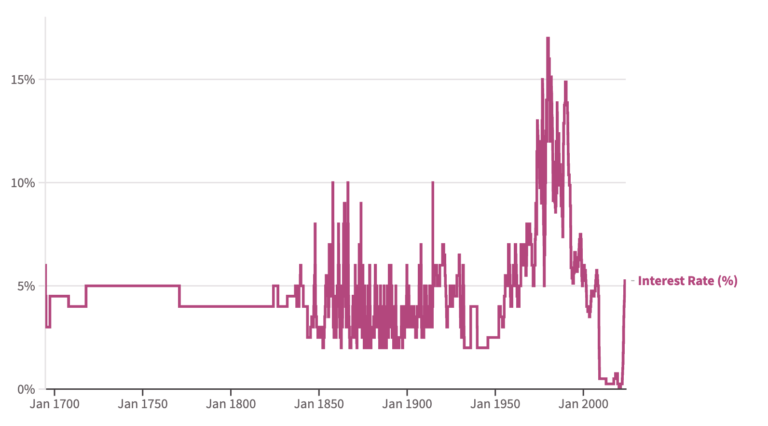
9 May 2024. Interest rates are held again at 5.25% in England. But how did we get here? Here's a data history from the dot-com to 2024 on key interest rate moves.

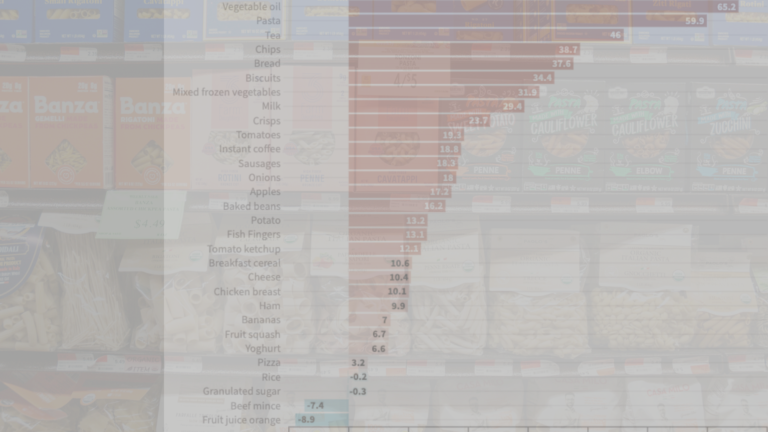
Two grocery items you buy everyday saw prices rise above 50% between September 2021 and September 2022: vegetable oil and pasta.
Two saw prices go *down* by more than five percent: beef mince and orange juice.

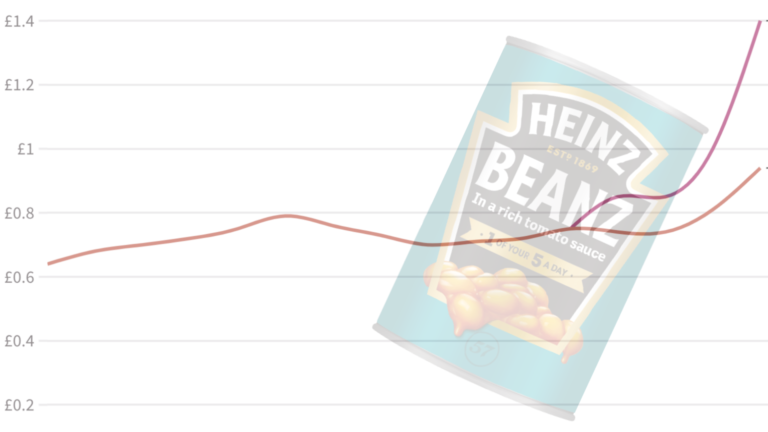
If a tin of Heinz baked beans followed the path of other tinned goods from 2019. It would cost £0.94 today.
Instead, it costs £1.40.
Yes. A can of Heinz Beanz has risen faster than cost-of-living.

The Bank of England (BoE) has announced today that interest rates will be held at 5.25%. A reminder – from…

12 things I've learned about Data Journalism in my three years of doing it.
No, not the tools. Or methods. Just things I've picked up over time, that I've found useful, that's rarely mentioned elsewhere.

I recently started a marketing internship with a London startup called TaskPandas. Obviously in the days leading up to the…

In this ongoing quest, I’ve finally made it formal. I’m going to start on Monday the 5th of August. That…